Whether our clients are on our FlexDealer website tech or using another vendor’s tech to be present online, one of the most common questions that we’re asked is how to improve PageSpeed scores.
Google has noted that for every second of added load time, conversions can decline by up to 20%
Google has also found that up to 53% of mobile users will leave if a page takes longer than 3 seconds to load
We all know that having your website load quickly and efficiently is important, but just how important, and what type of scores are realistic to aim for?
What is PageSpeed?
Google offers a free developer tool called Google PageSpeed Insights that helps show what resources are keeping your website from loading as quickly as possible. This is the most consumer-friendly and best-known tool, but there are many other speed monitors and evaluators out there that are used by web developers on a daily basis.
Each tool considers different factors, but some examples include:
- Image compression: are images at the intersection of their highest quality and smallest size
- Render-blocking elements: general stuff that gets in the way of your site loading quickly.
- Speed: from the time the site is requested to fully loaded and ready to party.
- Text compression: are your text-based resources compressed to take up less space? (just like image compression).
- Minified code: most-commonly JavaScript (but can include HTML and CSS), speed monitors want your code to be as clean as possible, with removing unnecessary data that isn’t useful to the page’s experience. (More on that here)
- Response times: how quickly the server that is hosting your website responds to the request from your end of things to load the website.
To put this into more tangible terms: your detested sliders and their sliiiide are usually Javascript-based. Homepage hero images: they’re big we hope they’re compressed! HTML and CSS are the foundations of your website’s structure and design, and they’re not to be used poorly; minify!
Think of your website like a Lego castle; a lot of work goes into building it.
Dealership Website Pagespeed Scores
When looking at dealership websites from any vendor, we see stats ranging from 3/100 through to about 90/100. Most hover in the 40-70 range for popular website vendors. With that being said, 100 is an awfully steep goal, and somewhat unrealistic if you want to include fun and exciting technology and functions.
On our platform, we always work to compress images, render efficiently, and minimize code chunks that can get in the way of loading pages as quickly as possible.
Recently, we had a client that was struggling to keep their PageSpeed score above water as they moved through some changes in their business and technology being used on their site.
We like to help in any way we can (we’re cool like that). Our development team made the following observation about page speed scoring tools, before digging to find additional improvement opportunities:

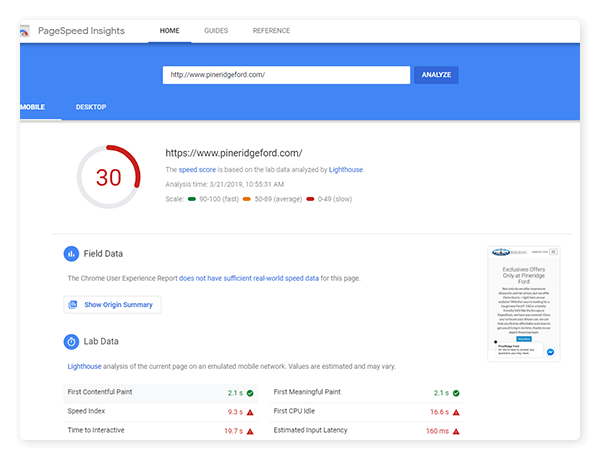
“This number [requiring a 3 second load time] basically amounts to a scare tactic. When these reports are run, they simulate the test on a ‘Slow 3G’ setting with a 6x automatic slowdown. So basically, how long it will take your site to load on the worst of the worst smartphone devices on a super slow network.
A large majority of their customers are going to load their site on a mobile device in about 3 seconds, which is more than satisfactory as per many industry guidelines”

With that being noted, they’re exactly right! Anyone who has their own website has been approached by a vendor offering to speed up their site, showing terrible reports from one tool or another. While many of these are baloney, and often sites with scores in the 70-80s are perfectly fine, there can be some truth in PageSpeed’s findings.
So How Do I Make my Website Faster?
Each and every website is different. Whether you’ve custom-coded it, used an existing CMS, or website technology company to help, your situation will be different from that of the business down the road, and theirs will be different from your mother’s employer’s website.
When looking at dealership websites specifically, the biggest culprit is usually third-party scripts, followed by images that aren’t handled properly.
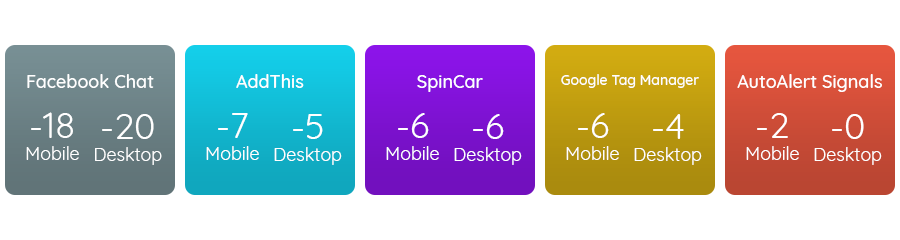
When our support team looked at the points being lost for the client mentioned above, their scores were impacted by as many as 20 points for a single resource!

If you add these all up, scripts were hitting their score down by -39 on mobile and -35 on desktop. That’s crazy talk!
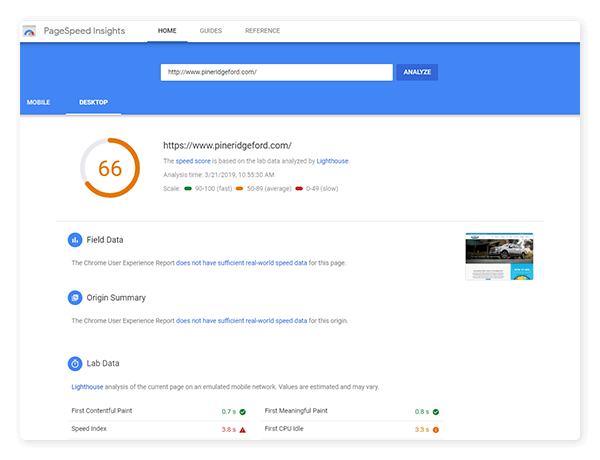
Their post-tool-install-request and pre-FlexDealer-support-to-the-rescue scores looked like this:


Use of these tools comes down to one very important question:
“Would you rather your customers experience a faster website and make it to your content, or have the potential to scare them away with slow load times?”
Good news: there’s no wrong answer. It’s your website and it’s your users experiencing it. If your goals are fulfilled by the use of different web-based tools, great! Go get ‘em! If they aren’t, nix the tools and go fast.

What happened after our support team went in to solve their speed times once and for all?

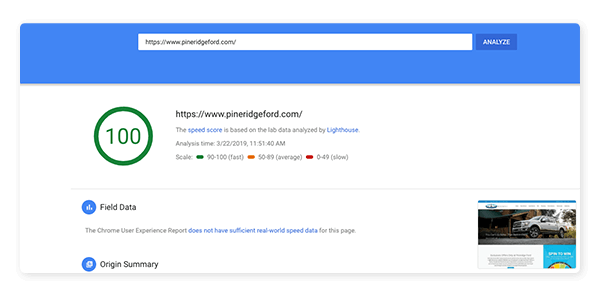
With a few additional tweaks to the code behind the site and the removal of third-party scripts, this client’s score became a smooth 100.
Why was their score ever so low, you may ask? When a website is built by our team, we compress all images, minify scripts, and do everything we can to have it load as quickly as possible. Their starting score was much higher.
As new features are requested to be added to the site, such as chatbots and image tools, more code gets added. This third-party code essentially loads a chunk of a third-party website onto the client’s page. In this case, there were a prohibitive amount of tools requested to be added in. Getting rid of these scripts and other render blocking resources shot them up to 100. Why was this the main thing? Because images were already taken care of, their page’s structural and design code was clean, and there were no excess animations or “cheats” being used to get a desired visual effect.
Check out Google PageSpeed Insights to learn more about your website in particular. Under each data point, Google offers resources on how to solve the problems that are getting in the way of users loading your site as quickly as possible. If you’re not sure what these sections mean or would like help uncovering what the nerd speak means, reach out! We’d be happy to help you optimize your website’s performance, whether you’re on our tech or camping elsewhere!